Od czerwca wchodzi w życie European Accessibility Act (EAA), zgodne z WCAG 2.1 (Web Content Accessibility Guidelines 2.1) także dla sektora prywatnego. Dostosowanie sklepów internetowych do potrzeb szerokiego kręgu użytkowników będzie niedługo wymagane przez prawo, ale równocześnie niesie wiele korzyści biznesowych.
Spis treści
- Kwestie prawne - dlaczego trzeba dostosować sklepy do wymagań WCAG 2.1
- Kwestie biznesowe - sposób na uzyskanie przewagi konkurencyjnej
- Sytuacja obecna w e-commerce
- Bariery w dostępności sklepów internetowych i jak je pokonać
- Wdrażanie dostępności zgodnie z European Accessibility Act i wymogami WCAG 2.1
Kwestie prawne – dlaczego trzeba dostosować sklepy do wymagań WCAG 2.1
Wkrótce – 28 czerwca 2025 – dostosowanie sklepów do wymagań osób ze specjalnymi potrzebami stanie się wymogiem prawnym. Cała ścieżka zakupowa, od przeglądania oferty po finalizację zamówienia, będzie musiała być dostępna dla osób z różnymi rodzajami niepełnosprawności.
Kary za naruszenie kryteriów dostępności przewidywane przez EAA są bardzo dotkliwe, w zamyśle zapewne mają stanowić silną motywację do dostosowania sklepów do obowiązujących wymogów. Kary mogą wynosić do 10% rocznego obrotu firmy z roku poprzedzającego rok nałożenia kary. Może także zostać nałożony zakaz sprzedaży nawet przez 180 dni, co również może mocno odbić się na kondycji finansowej sklepu.
Kwestie biznesowe – sposób na uzyskanie przewagi konkurencyjnej
Dostępność to nie tylko wymóg prawny, ale także szansa biznesowa, która dobrze wykorzystana, może umożliwić uzyskanie przewagi konkurencyjnej i stać się sposobem na zwiększenie przychodów.
Sklepy intensywnie pracują nad zwiększeniem konwersji, obniżeniem kosztów pozyskania nowych klientów i budowania ich lojalności, zaniedbując przy okazji kwestie związane z dotarciem do osób ze specjalnymi potrzebami. W efekcie, brak dostępności prowadzi do utraty klientów i przychodów.
Osoby ze specjalnymi potrzebami stanowią dużą grupę potencjalnych konsumentów. Według ostatniego raportu Gemius 78% polskich internautów deklaruje, że dokonuje zakupów online. W Polsce jest ponad 3 mln osób mających potwierdzenie niepełnosprawności, a szacuje się, że w rzeczywistości jest ich nawet do 7 mln. Co więcej, dostępność tworzymy nie tylko dla osób z niepełnosprawnością trwałą, które można łatwo ująć w statystykach, ale także z niepełnosprawnością tymczasową jak np. zapalenie spojówek w przypadku chorób narządu wzroku, a także sytuacyjną, kiedy np. użytkownik korzysta z urządzenia na pełnym słońcu, które odbija się od ekranu i bardzo utrudnia korzystanie z telefonu czy komputera. Można przypuszczać, że liczba ta będzie nadal rosła.
Google news
Bądź na bieżąco ze zmianami w prawie, podatkach i księgowości! Zaobserwuj nas w Wiadomościach Google
Sytuacja obecna w ecommerce
Rynek ecommerce ma duży potencjał nie tylko ze względu na jego wielkość oraz perspektywę wzrostu, ale także preferencje osób z niepełnosprawnościami, które chcą kupować online. Dla osób ze specjalnymi potrzebami możliwość wykonania zakupów z domu jest kwestią dużego komfortu i bezpieczeństwa. Odpowiednio przygotowany sklep internetowy eliminuje trudności związane z dostępem do placówek fizycznych.
Według raportu „The Click-Away Pound Report 2019”
- 86% osób ze specjalnymi potrzebami chętnie wydałoby więcej na zakupy online, gdyby sklepy były bardziej dostępne.
- 69% użytkowników ze specjalnymi potrzebami opuszcza strony, które są trudne w obsłudze.
- 75% badanych deklaruje, że dostępność jest dla nich ważniejsza niż cena, czyli wolą zapłacić więcej, pod warunkiem, że zakup odbędzie się w sklepie spełniającym wymagania dostępności.
Na wysoki poziom niewykorzystania tego potencjału wskazuje również raport PWD Retail Channel Preferences – Experience Differs Across Channels przygotowanego przez Return on Disability. Wynika z niego, że:
- 46% osób z niepełnosprawnościami deklaruje, że w idealnym świecie ponad połowa ich zakupów i usług bankowych odbywałaby się online.
- Na chwilę obecną tylko 30% badanych twierdzi, że ponad połowa ich zakupów odbywa się online. Te dane pokazują, że sytuacja w branży e-commerce wciąż pozostawia wiele do życzenia i jest tu duży potencjał.
Przyjrzyjmy się teraz sklepom. W czwartym kwartale 2024 roku firma Audieye przeanalizowała 15 000 stron internetowych w branżach takich jak edukacja, finanse, administracja publiczna, ochrona zdrowia, handel detaliczny, oprogramowanie, hotelarstwo i gastronomia. W ramach analizy branży retail przebadano 2 543 serwisy, koncentrując się na stronach produktowych, procesie zakupu oraz podsumowaniu zamówienia. Wyniki analizy wskazują, że strony sklepów internetowych charakteryzują się jednymi z najniższych wyników pod względem dostosowania do potrzeb osób z niepełnosprawnościami, a wskaźniki niepowodzeń w odniesieniu do wielu kryteriów WCAG są bardzo wysokie.
„Digital Accessibility Barometer 2024” przygotowany przez Contentsquare Foundation, wskazuje na równie duże niedostosowanie serwisów ecommerce do standardu WCAG. W raporcie przeanalizowano 100 stron z różnych branż, sklepy internetowe okazały się najmniej dostępnymi ze wszystkich, spełniając średnio mniej niż 50% wymagań związanych z dostępnością. Dodatkowo raport wskazuje na znacznie słabszą dostępność sklepów internetowych w Europie (analizowano sklepy francuskie, włoskie, niemieckie i brytyjskie) niż w USA.
W Polsce sytuacja również nie wygląda najlepiej. Z danych opublikowanych przez Kinaloe (2022) wynika, że najlepszy wynik uzyskała firma Ikea, uzyskując 73% dostępności, a kolejne pozycje zajął Rossmann z wynikiem 63%. Dla porównania, lider rynku ecommerce, Allegro, uzyskał tylko 40%.
Bariery w dostępności sklepów internetowych i jak je pokonać
Dostępność powinna być odpowiednio zabezpieczona na różnych etapach tworzenia platform ecommerce. Część z nich należy zabezpieczyć już na etapie projektowania i kodowania a inne dotyczą bieżącej obsługi sklepu czyli dodawania produktów i treści. Praca nad dostępnością jest procesem ciągłym i dotyczącym każdej fazy.
Zgodnie z przeprowadzonymi badaniami i analizami, problemy ze spełnieniem kryteriów WCAG najczęściej dotyczą kilku kluczowych obszarów:
- Brak opisów alternatywnych dla zdjęć i obrazów
Jednym najczęściej pojawiających się problemów jest brak opisów dla zdjęć czy ikon. Dla osób, które korzystają z czytników ekranu, takie nieopisane obrazy stają się niedostępne. Zamiast informacji co zawiera zdjęcie lub co obrazuje ikonka, czytnik ekranu może odczytać nazwę pliku, która często nie wnosi wartości merytorycznej (może stanowić np. długi ciąg znaków). Kolejnym problemem jest stosowanie opisów nieprecyzyjnych lub nic nie wnoszących. W efekcie osoby niewidzące mogą mieć niewystarczającą wiedzę o produktach lub trudności z wykonanie konkretnej akcji (np. w przypadku braku poprawnych opisów dla ikon).
Informacje o tym jak dany obraz ma zostać odczytany przez technologie asystujące powinny być zabezpieczone na wielu poziomach. Przede wszystkim, powinny one zostać uwzględnione już na etapie projektowania. Projektant, który zna kontekst użytkownika oraz kontekst biznesowy powinien w projekcie przekazywanym do deweloperów zawrzeć odpowiednie opisy (najczęściej robi się to za pomocą znaczników). Informacje te powinny być uwzględnione podczas kodowania. Kolejnym etapem jest właściwe opisywanie obrazów przez osoby dodające treści strony (przede wszystkim produkty) tak aby każde zdjęcie, istotne dla użytkownika, zostało odpowiednio odczytane przez technologie asystujące.

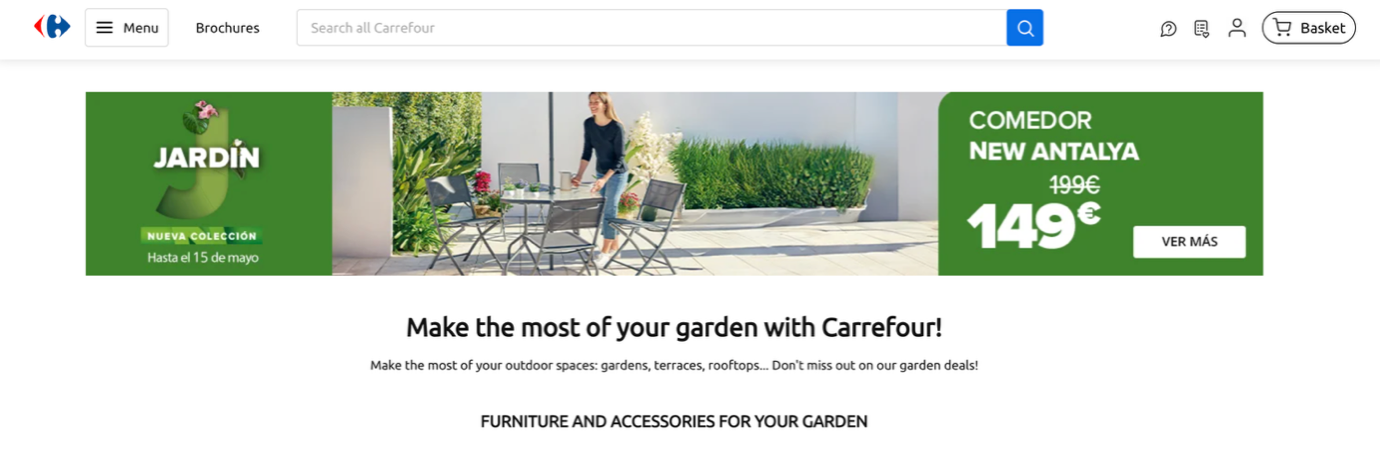
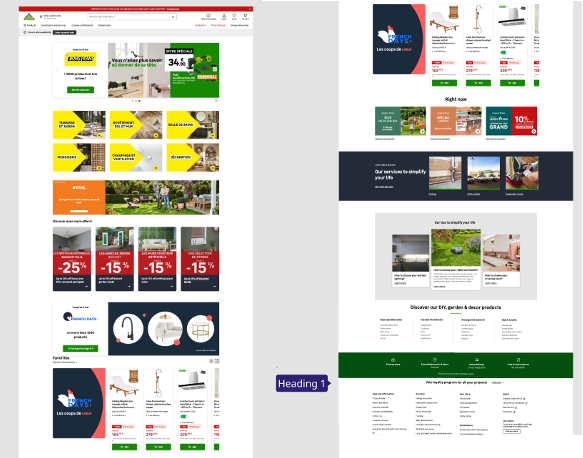
Na stronie głównej carrefour.es grafiki są opisane bardzo nieprecyzyjnie. Niebieska grafika po lewej stronie została opisana jako “3×2”. Natomiast grafika po prawej stronie jako ‘Jardin’ czyli ‘ogród’. Źródło: https://www.carrefour.es/

Na innej podstronie tego samego sklepu, zielona grafika została opisana jako “banner” co nie daje żadnej informacji użytkownikowi korzystającemu z czytnika ekranu, co do jej zawartości.
Źródło: https://www.carrefour.es/ofertas/prepara-tu-jardin.e

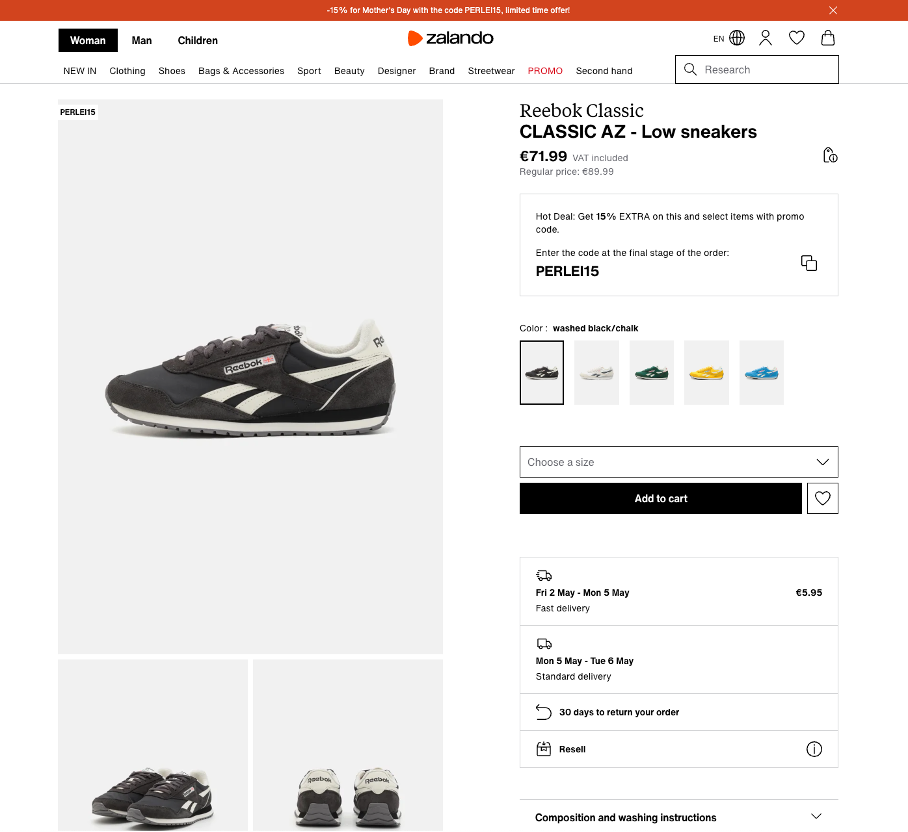
Zdjęcia na detalu produktu można świetnie wykorzystać do opisania jego cech. W tym przypadku pierwsze zdjęcie zostało opisane przy wykorzystaniu jego nazwy i koloru oraz pojawia się informacja ‘powiększ’.
Źródło: Zalando.com
- Słaby kontrast
Strony sklepów internetowych, które przeanalizowało Audioeye zawierały średnio 73 unikalne elementy (takie jak przyciski, linki, etykiety formularzy czy pola tekstowe), które nie spełniały minimalnych wymagań WCAG dotyczących kontrastu kolorów. Osoby słabowidzące mogą nie zauważyć tych elementów lub odczytanie ich może wymagać od nich większego skupienia. Natomiast problem nie dotyczy tylko osób ze schorzeniami narządu wzroku – wysoki kontrast przydaje się także w przypadku korzystania z telefonów lub ekranów, kiedy odbijają one światło słoneczne.
Już podczas doboru palety kolorystycznej należy uwzględnić kwestie związane z odpowiednim kontrastem a następnie odpowiednio komponować kolory tła i tekstu bądź elementów graficznych. Kwestie kontrastu dotyczą także odpowiedniego doboru zdjęć stanowiących tło dla tekstów czy przycisków. Wykorzystanie takiego schematu jest o tyle ryzykowne, że zdjęcia i tekst różnie skalują się na różnych urządzeniach, więc teksty mogą nachodzić na różne obszary zdjęcia, co może wpływać na uzyskanie odpowiedniego kontrastu lub jego utratę. Dodatkowo kampanie i zdjęcia będące tłem są często zmieniane, więc wymaga to każdorazowego sprawdzania kontrastów.
Nie oznacza to, że trzeba całkowicie zrezygnować z wykorzystania tekstu na grafice – wystarczy odpowiednio zaprojektować te elementy np. przewidzieć aplę, która pozwoli uzyskać odpowiedni kontrast dla tekstu lub przycisków znajdujących się na zdjęciu.

Jasne pola formularza, teksty a nawet przyciski umieszczone na zdjęciu w podobnej tonacji kolorystycznej nie spełniają wymagań dotyczących minimalnego kontrastu. Źródło: .zara.com

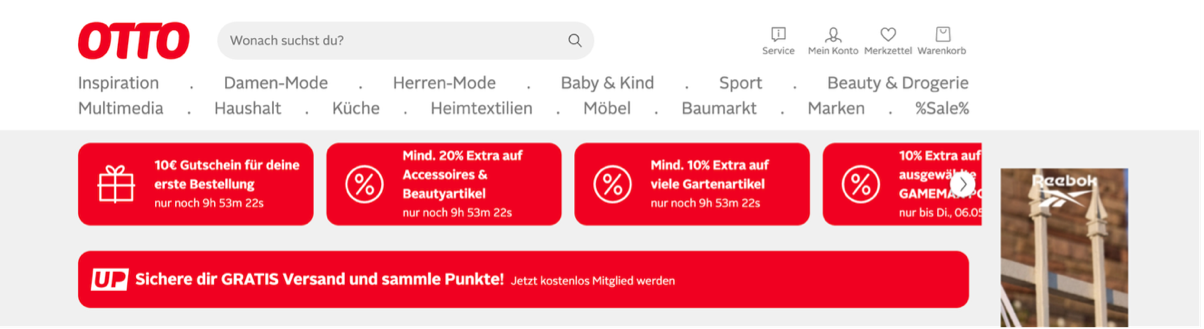
Na stronie jednego z większych niemieckich ecommerce, poszczególne pozycje nawigacji, czyli kluczowego elementu w sklepie, nie mają wystarczającego kontrastu. Źródło: www.otto.de

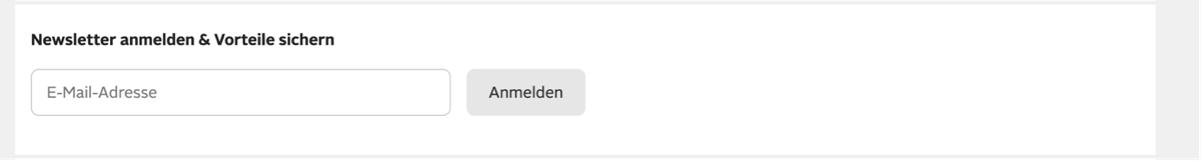
Problem z kontrastem pojawia się także, w przypadku formularza do podania adresu e-mail podczas zapisu na newsletter. Źródło: www.otto.de
- Obsługa klawiaturą
Z myślą o osobach korzystających z klawiatury, strona musi być przygotowana tak, aby umożliwiała dotarcie do każdego klikalnego elementu na stronie bez użycia myszki. Kiedy na etapie wyboru opcji dostawy czy dodawania produktu do koszyka, akcja staje się niemożliwa do wykonania, jest duża szansa, że użytkownik przerwie zakupy. Dodatkowym problemem związanym z obsługą klawiaturą jest słaba widoczność focusu, czyli elementu, na którym użytkownik aktualnie się znajduje.
Aby zabezpieczyć odpowiedni sposób poruszania się focusu po stronie niezbędne jest jego odpowiednie zakodowanie. Wymaga to także dostarczenia odpowiednich wskazówek przez projektantów, szczególnie w przypadkach kiedy elementy ułożone sią w 2 lub 3 kolumnach. Drugą kwestią wymagająca zaprojektowania, dostarczoną poza klasycznymi widokami, to wygląd focusu – tak aby był on dobrze widoczny na każdym podświetlonym elemencie interfejsu.

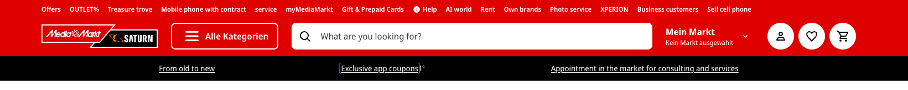
Przykład bardzo słabo widocznego focusu, szczególnie na czarnym tle. Aktualnie podświetlanym elementem jest ”Exclusive app coupons“. Zauważenie tego wymaga sporo trudu www.mediamarkt.de
- Niejasny cel linku
Jak wskazuje Audioeye strona sklepu internetowego zawiera średnio 8 niedostępnych linków. Najczęściej są to linki opisane np. ,zobacz więcej’ lub ,czytaj dalej’ czyli niezawierające wskazówek co stanie się po kliknięciu i gdzie użytkownik zostanie przekierowany. Jest to utrudnienie szczególnie dla osób korzystających z technologii asystujących, które nie mają kontekstu w jakim obszarze dany link został umieszczony.

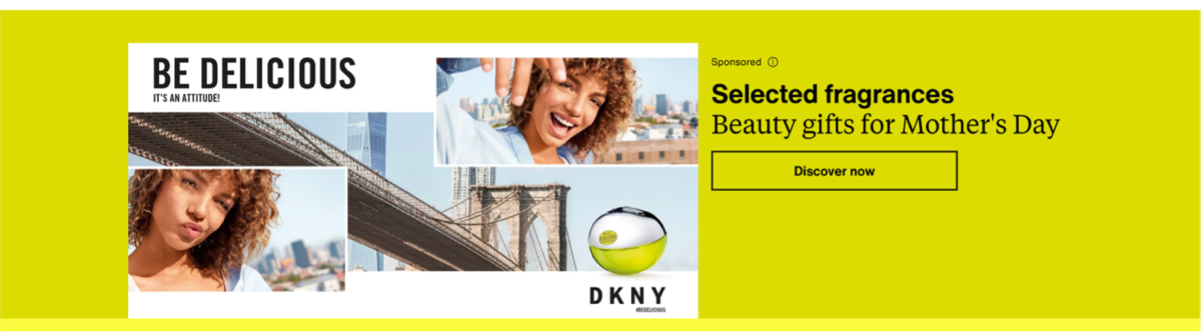
Przycisk opisany bardzo ogólnie ‘odkrywaj teraz’’ nie daje informacji użytkownikowi gdzie prowadzi. Żródło: zalando.de/women-home/

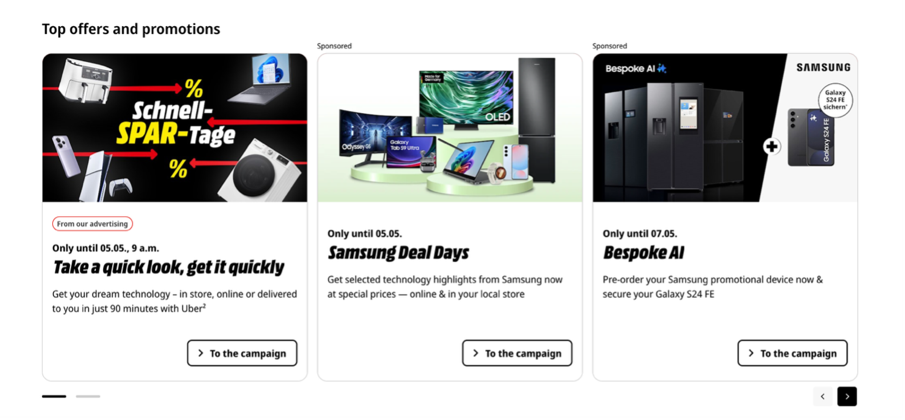
Ogólne opisy przycisków np. ‘do kampanii’ są szczególnie uciążliwe, jeśli znajdują się obok siebie. Źródło: www.mediamarkt.de
- Formularze
Z badań przeprowadzonych przez Audioeye wynika, że sklepy internetowe miały jeden z najwyższych wskaźników naruszenia wymagań dotyczących dostępności formularzy. W sytuacji, kiedy formularze do płatności lub zarządzania kontem nie są odpowiednio oznaczone, osoby z niepełnosprawnością wzroku mogą nie wiedzieć, jakie informacje należy wpisać w poszczególne pola. Jeśli niedostępne formularze pojawiają się na etapie finalizacji zamówienia np. w procesie płatności łatwo prowadzą do porzucenia koszyka zakupowego.
Odpowiednio zaprojektowane formularze – posiadające właściwe etykiety, wskazanie jakie wartości należy wpisać w pola oraz wskazówki dotyczące poprawy ewentualnych błędów pojawiających się podczas wypełniania, leżą po stronie projektantów. W kolejnym kroku powinny zostać odpowiednio zakodowane i programistycznie powiązane z właściwymi polami.
- Nieprawidłowa struktura strony
Odpowiednia struktura nagłówków pozwala użytkownikom zorientować się w zwartości strony i organizacji jej treści, a więc szybciej dotrzeć do poszukiwanych informacji. W przypadku osób korzystających z czytników ekranu, logiczny układ staje się szczególnie istotny, ponieważ chcąc zorientować się jakie sekcje zostały wyodrębnione na stronie, często osoby niewidzące poruszają się początkowo po samych nagłówkach. Dodatkowym sposobem na dotarcie do poszukiwanych informacji jest wykorzystanie landmarków (header, main i footer) czyli oznaczonych obszarów w ramach danej strony.
Brak logicznego podziału na treści, pomimo, iż wydaje się oczywistością, jest częstym problemem w sklepach internetowych, co jest nie tylko złamaniem jednej z podstawowych zasad użyteczności, ale też dostępności.
Odpowiednia struktura nagłówków to obszar odpowiedzialności projektantów i stanowi standardowy element projektu. Jednak biorąc pod uwagę sposób korzystania ze struktury nagłówków przez osoby niewidzące, często przydatne okazuje się wykorzystanie dodatkowych elementów – niewidocznych na warstwie wizualnej (np. nagłówków ukrytych i częściowo ukrytych) które powinny być uwzględnione w kodzie. W takich przypadkach dodatkowe wskazówki dla developerów powinny być zawarte na znacznikach do projektu, a następnie odpowiednio zakodowane.

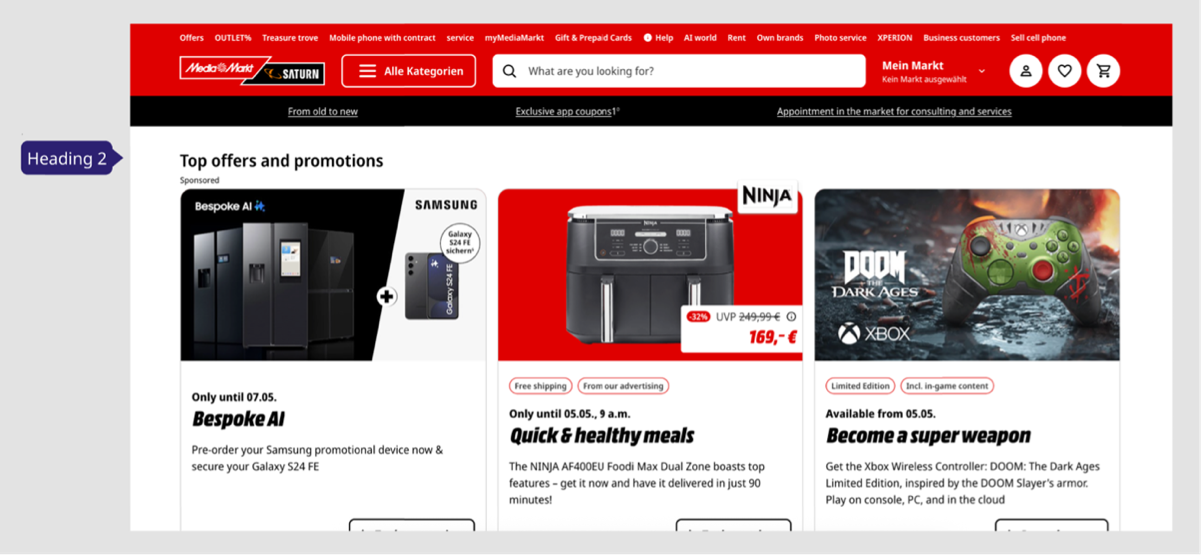
Na stronie niemieckiego Media Markt brakuje nagłówka pierwszego stopnia (H1). Pierwszy nagłówek jest poziomu H2. Źródło: www.mediamarkt.de

Strona jednego z większych sklepów internetowych we Francji – Leroy Merlin jest mocno zaburzoną strukturę nagłówków. Jednym z większych błędów jest umieszczenie H1 prawie na samym kocu strony. Źródło: www.leroymerlin.fr
- Brak mechanizmu „skip to content”
Wgedług badania Audioeye większość z przeanalizowanych serwisów nie zawiera funkcji ‘skip to content’, która pozwala na pominięcie niektórych bloków. Często wykorzystuje się ją np. do pomięcia menu. Dzięki temu osoba korzystająca z czytnika ekranu, która porusza się po podstronach w ramach jednego serwisu, nie musi za każdym razem przechodzić przez wszystkie elementy nawigacji, tylko może od razu przeskoczyć do właściwej treści strony.
Wdrażanie dostępności zgodnie z WCAG 2.1 i wymogami European Accessibility Act
Dostępność to niezwykle istotny aspekt, który należy uwzględnić w całym procesie tworzenia i użytkowania sklepu internetowego. Dlatego wiedza o zasadach projektowania zgodnego z wytycznymi dostępności jest kluczowa dla projektantów UX i UI, developerów, product ownerów i osób zajmujących się dodawaniem treści – artykułów i produktów. Dzięki temu produkt cyfrowy będzie dostępny dla szerokiego grona użytkowników ze specjalnymi potrzebami i równocześnie bardziej użyteczny i przyjazny dla wszystkich.
W przypadku już istniejących i działających sklepów należy zacząć od przeprowadzenia audytu dostępności, który pozwoli zidentyfikować bariery. Wykorzystuje się tutaj narzędzia do automatycznego testowania dostępności jak np. Wave czy IBM Accessibility Checker oraz ręcznie sprawdza kluczowe funkcje. Kolejnym krokiem jest wprowadzenie koniecznych zmian. Idealnym uzupełnieniem audytu jest testowanie sklepu z udziałem użytkowników ze specjalnymi potrzebami, ponieważ zapewnienie dostępność to powinno być coś więcej niż tylko spełnienie wytycznych.
Zapewnienie dostępności to działania ciągłe, dlatego organizacje powinny wdrażać strategię dostępności. Świadomość dostępności jest kluczowa na wielu poziomach w organizacji i dotyczy nie tylko tworzenia i utrzymywania samego mechanizmu sklepu – czyli warstwy cyfrowej, ale także m.in. obsługi klienta. W tym zakresie także potrzebne są szkolenia uświadamiające i stworzenie odpowiednich mechanizmów (np. możliwość komunikacji SMS z osobami Głuchymi).
Wdrożenie dostępności w e-commerce to wyzwanie organizacyjne i finansowe. Wymaga szkoleń pracowników, zarówno w zakresie kompetencji cyfrowych, jak i związanych z obsługą klienta, poniesienia kosztów audytów i wprowadzania zmian, a także konieczności dostosowania procesów projektowych. Natomiast jest też szansą biznesową – to możliwość budowania przewagi konkurencyjnej i poszerzenia bazy klientów, ale także poprawa konwersji i zwiększenie lojalności już istniejących klientów. W kontekście nadchodzących regulacji European Accessibility Act (EAA), oraz obowiązujących standardów WCAG 2.1, dostępność staje się również warunkiem zgodności z przepisami i nowym standardem jakości cyfrowych doświadczeń. Jest to też szansa na budowanie wizerunku firmy odpowiedzialnej społecznie.
AUTORKA: Joanna Hostyńska, Senior Product Designer
Czytaj więcej na stronie EDISONDA: